In this article, we’ll be covering the different ways to set up and configure the chakra-ui-vue library for a Nuxt application.
Table Of Content
Prerequisite
To be able to follow up with this article, you must have the following setup on your local environment
- Node installed.
What is Nuxt
Nuxt.js is a free and open-source progressive framework based on Vue.js to create modern web applications. Find out more here.
What is Chakra UI Vue
Chakra UI Vue gives you a set of accessible and composable Vue components that you can use to build your favorite applications and sites. Find out more here.
Setup Nuxt App
There are two ways of setting up a Nuxt application, either by starting from scratch or using the create-nuxt-app.
Using Create-Nuxt-App
The create-nuxt-app is a quick and easy way to get started using nuxt. It creates a boilerplate app that is customizable to your needs.
You can install or create a Nuxt.js application by using npx or yarn. To create one, run the command below on your terminal
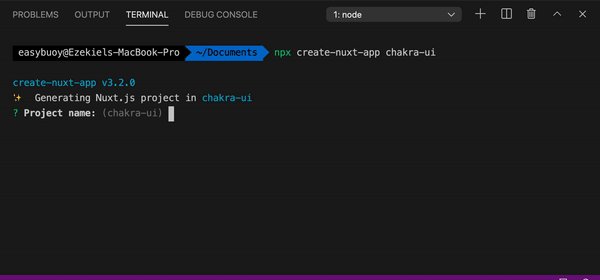
1npx create-nuxt-app <project-name>
Where <project-name> in the above command is the name of the project you want to create.
Note: The npx command comes bundled with npm versions 5.2.0 and above. If you use yarn, you can run yarn create nuxt-app <project-name> on your terminal to create your nuxt application.
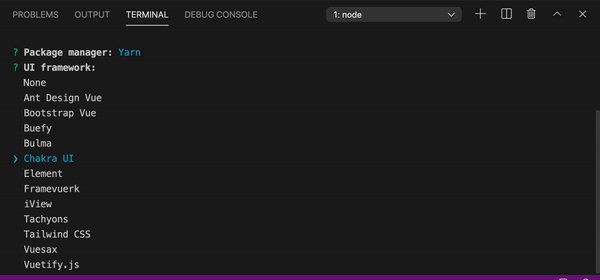
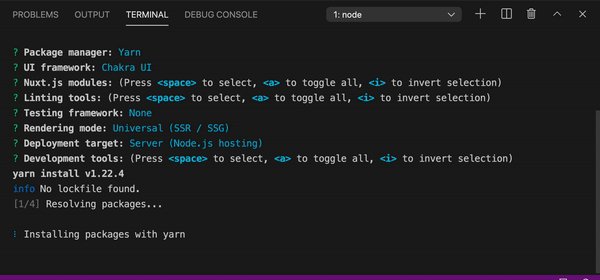
The above command would prompt you with some questions, and configurations you want for the project. When it prompts for the UI framework, make sure to select the Chakra UI option. See example in the gif below

Once you’ve followed through with the prompts, and the installation is finished, navigate to the project directory on your code editor, open a terminal and run npm run dev, or yarn dev to start the application.
Once started, click on the generated link and open in the browser, you should see the same as the example in the image below.

And that’s it, you’ve been able to create a Nuxt application bootstrapped with Chakra UI Vue, you can go ahead to build out your application using Chakra UI Vue components. Find out more about the create-nuxt-app setup here.
Starting from Scratch
If you have an already existing nuxt project, you can skip to Setting up Chakra UI Vue section, but if you want to set up a nuxt project from scratch, you can follow the next steps below
To setup Nuxt from scratch, create a project folder on your system and open the folder in your code editor.
The first step is to initialize a package.json file by running the command below
1npm init -y
The next step is to install the nuxt dependency by running the command below
1npm install --save nuxt
Then add the scripts to the package.json
1"scripts": {2 "dev": "nuxt",3 "build": "nuxt build",4 "start": "nuxt start"5 }
- Create a pages directory, in the root of the project, and create an index.vue file there.
Add the code below to the index.vue file
1<template>2 <p>Hello</p>3</template>
To run the app, run npm run dev on your terminal. Once the app is started, click on the generated link on your terminal to open the app in the browser. That’s it, we’ve been able to set up a basic and functional nuxt application.
The first thing we need to do is to install chakra-ui-vue dependencies in our nuxt project. To do so, run the command below on your terminal.
1npm install @chakra-ui/nuxt @nuxtjs/emotion
The next step is to create a nuxt.config.js file in the root of the project and add the configuration below
1export default {2 mode: "universal",3 head: {4 title: "Chakra UI Vue Starter",5 meta: [6 { charset: "utf-8" },7 { name: "viewport", content: "width=device-width, initial-scale=1" },8 {9 hid: "description",10 name: "description",11 content: "Chakra UI Vue integration with Nuxt starter",12 },13 ],14 link: [{ rel: "icon", type: "image/x-icon", href: "/favicon.ico" }],15 },1617 modules: [18 "@chakra-ui/nuxt", // register the chakra-ui nuxt package19 "@nuxtjs/emotion", // register the emotion package which is being used by chakra-ui-vue20 ],21};
Note: If you’re using a pre-existing nuxt app, and already have a nuxt.config.js file, just add the @chakra-ui/nuxt and @nuxtjs/emotion to the modules section of the nuxt.config.js file.
Create a layouts directory in the root of the project and then a default.vue file inside the layouts directory, and add the code below.
1<template>2 <div class="container">3 <CThemeProvider>4 <CColorModeProvider>5 <CBox font-family="body" as="main">6 <CReset />7 <Nuxt />8 </CBox>9 </CColorModeProvider>10 </CThemeProvider>11 </div>12</template>1314<script>15 import {16 CThemeProvider,17 CColorModeProvider,18 CReset,19 CBox,20 } from "@chakra-ui/vue";2122 export default {23 name: "App",24 components: {25 CThemeProvider,26 CColorModeProvider,27 CReset,28 CBox,29 },30 };31</script>
The code above is needed to enable usage of the Chakra UI components in the application.
Edit the index.vue file in the pages directory, and add the code below to test if chakra-ui-vue was set up properly.
1<template>2 <div class="container">3 <CBox d="flex" w="100vw" h="100vh" flex-dir="column" justify-content="center">4 <CHeading textAlign="center" mb="4">⚡️ Hello chakra-ui/vue</CHeading>5 <CFlex justify="center" direction="column" align="center">6 <CButton left-icon="info" variant-color="blue" @click="showToast">Show Toast</CButton>7 </CFlex>8 </CBox>9 </div>10</template>1112<script lang="js">13import {14 CBox,15 CButton,16 CFlex,17 CHeading,18} from '@chakra-ui/vue'1920export default {21 name: 'App',22 components: {23 CBox,24 CButton,25 CFlex,26 CHeading,27 },28 methods: {29 showToast () {30 this.$toast({31 title: 'Account created.',32 description: "We've created your account for you.",33 status: 'success',34 duration: 10000,35 isClosable: true36 })37 }38 }39}40</script>
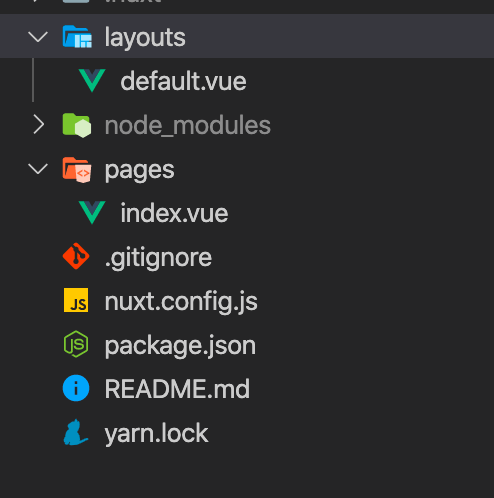
If you followed the steps above properly, you should have a project structure similar to the image below

Once you’re done with the steps above, start the application by running npm run dev or yarn dev on your terminal and you should have a page that looks like the image below on your browser

You can then go-ahead to continue building out your application using the chakra-ui-vue components.
Conclusion
In this article, we’ve been able to look at what Nuxt and Chakra UI Vue are, and the different ways to set up Chakra UI Vue using Nuxt.
Find more information about Nuxt here.
Find more information about Chakra UI Vue here.
The source code used in demonstrating this article can be found here.
If you have any questions or feedback about this article, feel free to reach out.
Thanks for reading.